اندروید و آیاواس، دو سیستمعامل محبوب موبایل، سالها است که به لطف برخورداری از گنجینهای غنی از اپلیکیشنها توانستهاند فاصلهی خود را با دیگر سیستمعاملهای موبایل افزایش دهند و به محبوبیت بالایی بین کاربران و توسعهدهندگان دست پیدا کنند. در واقع، بخش اعظم موفقیت این دو پلتفرم موبایل مرهون گستردگی و عملکرد بینظیراپلکیشنهای بومی آنها بوده است. این مسئله موجب شده که پلتفرمهای دیگر در حوزهی موبایل فرصت چندانی برای عرض اندام نداشته باشند و به دلیل فقر نرمافزاری استقبال چندانی از سوی آنها به عمل نیاید. بارزترین مثال در این رابطه، ویندوزفون است که امروزه دیگر تقریبا از رده خارج شده است. سیستمعامل موبایل ردموندیها فارغ از تمام نقاط ضعف و مثبتش و در تمام مراحل توسعه – چه به عنوان ویندوز فون و چه ویندوز 10 موبایل - موفق نشد تا توجه توسعهدهندگان را به خود جلب کند و از منظر کیفی و کمی، اپلیکیشنهای ضعیفتر و کمتری در مقایسه با رقبایش داشت.
در نقطهی مقابل اپلیکیشنهای بومی، وب اپلیکیشنها یا اپلیکشنهای وب قرار دارند. تمام کلاینتهای ایمیل تحت وب، خردهفروشیهای آنلاین و وبسایتهای ویکی (با امکان ویرایش محتوا توسط کاربر) که در مرورگرها اجرا میشوند، به نوعی یک اپلیکیشن وب محسوب میشوند. اپلیکیشنهای تحت وب در ابتدا در بستر دسکتاپ شکل گرفتند؛ اما با آغاز عصر گوشیهای هوشمند و غلبهی پلتفرم موبایل بر دسکتاپ، اپلیکیشنهای موبایل به رشد و محبوبیت فزایندهای دست یافتند. با وجود آنکه امروزه اپلیکیشنهای بومی موبایل بیرقیب به نظر میرسند؛ اما با محدودیتهای مختلفی مواجه هستند. برای مثال، آنها وابسته به یک پلتفرم مشخص هستند. بدین مفهوم که یک اپلیکیشن اندرویدی قابل اجرا در سیستمعامل آیاواس نیست و توسعهدهندگان برای آنکه اپلیکیشن خود را در اختیار تعداد بیشتری از کاربران قرار دهند، ناچارند آنها را برای پلتفرمهای مختلف توسعه دهند که این مسئله به نوبهی خود موجب افزایش هزینههای ساخت اپلیکشنهای بومی میشود.
این اشکالات موجب شد تا اپلیکیشنهای وب در مرکز توجه قرار بگیرند. امروزه، با گسترش دسترسی به اینترنت پایدار و پرسرعت و توسعهی فناوریهای مدرن وب، اپلیکیشنهای تحت وب به تکامل تازهای دست یافتهاند و اکنون نهتنها کمبودی نسبت به اپلیکیشنهای بومی ندارند؛ بلکه در موارد مختلفی بهتر از آنها عمل میکنند. با توجه به همین مسئله، گوگل در سال 2015 وب اپلیکیشنهای پیش رونده را با قابلیتهای منحصربهفردی معرفی کرد. پیش از آنکه به تشریح خصوصیات وب اپلیکیشنهای پیش رونده بپردازیم، ابتدا به صورت مختصر به بررسی تفاوت اپلیکیشنهای بومی و اپلیکیشنهای وب میپردازیم.
تفاوت اپلیکیشنهای بومی با اپلیکیشنهای تحت وب

یک اپ بومی، اپلیکیشنی است که به طور مشخص برای یک دستگاه موبایل معین توسعه داده شده است و نصب آن تنها روی همان دستگاه امکانپذیر است. کاربران معمولا اپلیکیشنهای بومی را از طریق فروشگاههای نرمافزاری آنلاین نظیر اپ استور اپل یا فروشگاه گوگل پلی و ... دریافت میکنند. در طرف مقابل، یک اپلیکیشن وب، در واقع یک اپلیکیشن اینترنتی محسوب میشود که از طریق هر مرورگری قابل دسترسی است.
از منظر رابط کاربری امروزه تقریبا هیچ تفاوتی بین اپلیکیشنهای بومی و اپلیکیشنهای تحت وب وجود ندارد و هر دوی آنها امکانات مشابهی را با اختلافات اندکی در اختیار کاربر قرار میدهند. در حال حاضر، اغلب توسعهدهندگان اپلیکیشنهای خود را هم در نسخههای موبایل و هم در بستر وب توسعه میدهند و با این کار امکان دسترسی به سرویسهای خود را تا حد امکان افزایش میدهند.
با این وجود، اولین اختلاف این دو گروه از اپلیکیشنها، به فرآیند توسعهی آنها مربوط میشود. هر پلتفرم موبایل از زبان برنامهنویسی مختلفی استفاده میکند. برای مثال، آیاواس از Objective-C بهره میگیرد؛ در حالی که اندروید از جاوا و ویندوز موبایل از سیپلاسپلاس استفاده میکند. در طرف مقابل اپلیکیشنهای وب از زبانهای دیگری نظیر جاوا اسکریپت، HTML5، CSS3 یا دیگر چارچوبهای (فریمورک) نرمافزاری وب بهره میگیرند. علاوه بر این، هر پلتفرم موبایل، کیت توسعهی افزاری (SDK)، ابزارهای توسعه و دیگر عناصر رابط کاربری اختصاصی خود را در اختیار توسعهدهندگان قرار میدهد. توسعهدهندگان با بهرهگیری از این مجموعهی ابزارها به راحتی میتوانند اپلیکیشن بومی خود را برای آن پلتفرم موبایل توسعه دهند. در طرف مقابل، هیچ استانداردسازی مشخصی برای اپلیکیشنهای وب وجود ندارد و توسعهدهندگان محدود به استفاده از چارچوبها یا ابزارهای توسعهی خاصی نیستند.
وب اپلیکیشن پیش رونده چیست؟
وباپلیکیشنهای پیش رونده (Progressive Web Apps) یا به اختصار PWA میتوانند تحول بزرگ بعدی در حوزهی اپلیکیشنهای موبایل محسوب شوند. این فناوری که ابتدا در سال 2015 و توسط گوگل معرفی شد، به علت آسودگی نسبی توسعه و در اختیار قرار دادن یک تجربهی کاربری آنی برای کاربران توجهات زیادی را به خود جلب کرده است.
وب اپلیکیشنهای پیش رونده از جدیدترین فناوریها در ترکیب اپلیکیشنهای موبایل و وبسایتها بهره میگیرند. یک وب اپلیکیشن پیش رونده در واقع وبسایتی است که از فناوریهای مدرن وب استفاده میکند؛ اما ظاهر و کارکرد آن همانند یک اپلیکیشن معمولی است. پیشرفتهای اخیر در مرورگرها، سرویس ورکرها، کشها و رابطهای برنامهنویسی نرمافزار (API)، توسعهدهندگان وب را قادر کرده تا وب اپلیکیشنهایی با قابلیت افزودن به صفحهی خانگی سیستمعامل با امکان ارسال اعلان از سمت سرور (Push Notifications) و حتی عملکرد آفلاین توسعه دهند.
وب اپلیکیشنهای پیش رونده در مقایسه با اپلیکیشنهای بومی موجود در فروشگاههای نرمافزاری از مزیت اکوسیستم گستردهتر وب و پلاگینها و آسودگی نسبی توسعه و حفظ وبسایتها برخوردار هستند. اگر از جمله توسعهدهندگان وبسایت و اپلیکیشن محسوب شوید، حتما میدانید که ساخت یک وبسایت با صرف زمان کمتری قابل انجام است و نیازی به حفظ قابلیت پسسازگاریِ (backwards-compatibility) رابطهای برنامهنویسی وجود ندارد؛ زیرا برخلاف چندپارگی نسخههای اپلیکیشنهای بومی، تمام کاربران نسخهای یکسان از کد وبسایت را اجرا میکنند.
چه نیازی به وجود وب اپلیکیشنهای پیش رونده وجود دارد؟
نتایج یک تحقیق نشان میدهد که کاربران معمولی تقریبا 80 درصد از زمان خود را صرف استفاده از تنها 3 اپلیکیشن میکنند. برای مثال، اکثر افراد معمولا از یک اپلیکیشن پیامرسان (تلگرام یا واتساپ)، یک مرورگر (کروم) و یک اپلیکیشن شبکههای اجتماعی (اینستاگرام، فیسبوک یا توییتر) بیش از دیگر اپها استفاده میکنند. دیگر اپلیکیشنها نیز اکثر اوقات بلااستفاده باقی میمانند و تنها حافظهی رم و حافظهی داخلی گوشی را بیجهت مصرف و اشغال میکنند. علاوه بر این، هزینهی توسعهی یک اپلیکیشن در مقایسه با ساخت یک وبسایت برای ارائهی همان سرویس، معمولا 10 برابر بیشتر است. همچنین، در صورتی که توسعهدهنده قصد توسعه و حفظ بیس کد (پایگاه کد) مجزا برای پلتفرمهای مختلف نظیر اندروید، آیاواس و وب را داشته باشد، این هزینهها بیش از پیش افزایش خواهد یافت.
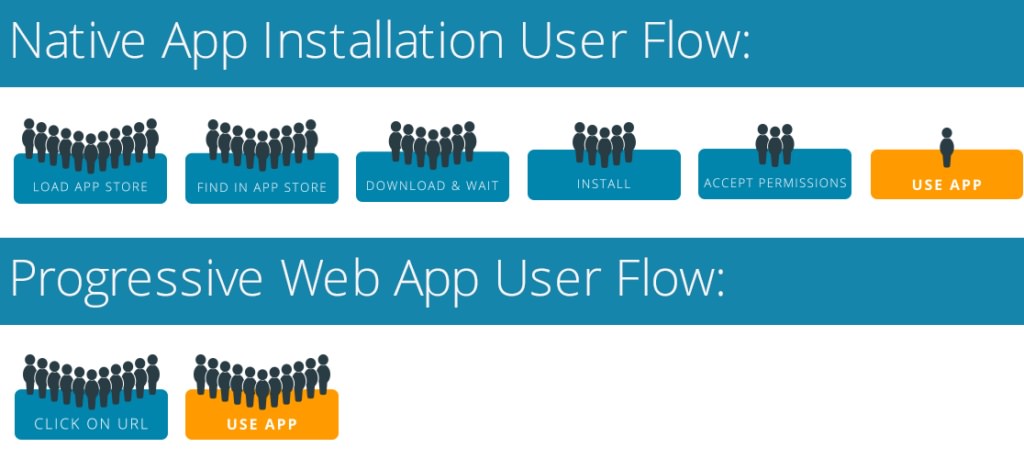
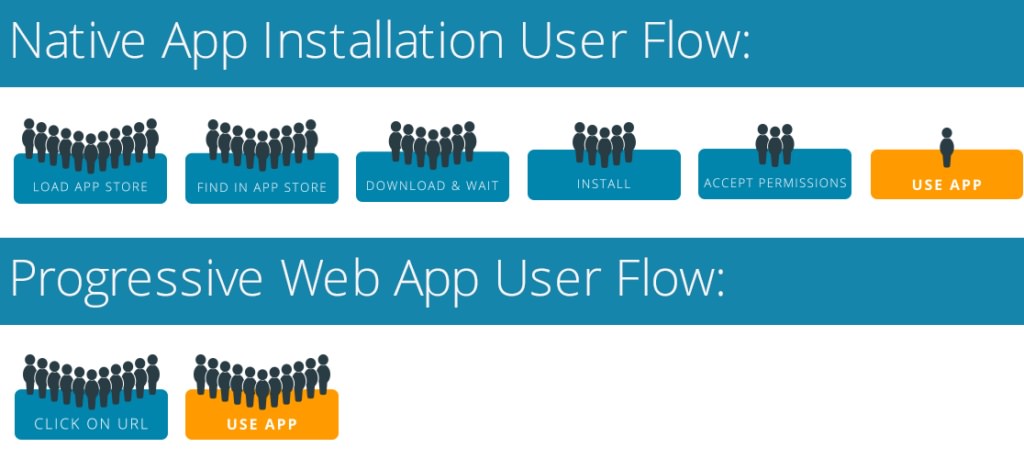
همچنین، استفاده از اپلیکیشنهای بومی موبایل، تجربهای آنی برای کاربران به همراه ندارد. یک کاربر برای استفاده از اپلیکیشن بومی دلخواه خود، در ابتدا باید به جستجوی آن در فروشگاه اپلیکیشن بپردازد، آن را دانلود، نصب و در نهایت اجرا کند. زمانبر بودن این مراحل موجب میشود که برخی کاربران در نیمههای راه از خیر نصب این اپلیکیشنها بگذرند. در طرف مقابل، هنگامی که کاربر با یک وب اپلیکیشن پیش رونده مواجه میشود، میتواند بدون طی کردن مراحل غیرضروری دانلود و نصب و تنها با مراجعه به یک نشانی وب بلافاصله استفاده از آن را آغاز کند.

با این وجود، اپلیکیشنهای بومی نیز مزایای غیرقابل انکاری دارند. اپلیکیشنهای موبایلی که مجهز به اعلانها برای اطلاعرسانی به کاربر هستند، 3 برابر بیش از دیگر همتایان غیربرخوردار از این ویژگی نگهداری میشوند و همچنین 3 برابر احتمال بیشتری وجود دارد که کاربر به جای وبسایت، به یک اپلیکیشن مراجعه کند. علاوه بر این، اپلیکیشن موبایلی که از طراحی مناسبی بهره میگیرد، دادهی کمتری مصرف میکند و به دلیل استقرار برخی از منابع خود روی دستگاه، سرعت بیشتری نیز دارد.
با این حال، یک وب اپلیکیشن پیش رونده نیز از برخی از مهمترین خصوصیات یک اپلیکیشن موبایل برخوردار است و این موضوع موجب میشود که عملکرد کاربر فارغ از دردسرهای نگهداری یک اپلیکیشن موبایل بهبود یابد.
خصوصیات یک وب اپلیکیشن پیش رونده چیست
وب اپلیکیشنهای پیش رونده واجد ویژگیها زیر هستند:
پیش رونده (قابل استفاده در هر دستگاه و سیستمعامل): یک وب اپلیکیشن پیش رونده فارغ از نوع مرورگر و نوع دستگاه، برای تمام کاربران قابل استفاده است.
قابل جستجو: از آنجایی که وب اپلیکیشنهای پیش رونده در واقع یک وبسایت محسوب میشوند، از طریق موتورهای جستجو قابل یافتن هستند. این خصوصیت، یک برتری قابل توجه آنها بر اپلیکیشنهای بومی است.
قابل پیونددهی (لینکدهی): وب اپلیکیشنهای پیش رونده برخلاف اپلیکیشنهای بومی نیازی به طی کردن مراحل پیچیدهی دانلود و نصب ندارند و اشتراکگذاری آنها از طریق یک نشانی وب (URL) به راحتی امکانپذیر است.
انعطافپذیر: رابط کاربری وب اپلیکیشنهای پیش رونده خود را با هر نوع فرم فکتور اعم از موبایل و دسکتاپ و هر نوع اندازهی نمایشگر تطبیق میدهد.
ظاهر اپلیکیشنوار: یک اپلیکیشن پیش رونده شباهت بیبدیلی به اپلیکیشنهای بومی دارد، از رابط کاربری مشابه آنها استفاده میکند و مسیریابی در آنها تفاوتی با اپلیکیشنهای معمولی ندارد.
بینیاز از اتصال اینترنت: وب اپلیکیشنهای پیش رونده در صورت ضعف اتصال اینترنت یا حتی به صورت آفلاین نیز قابل استفاده هستند.
درگیر کردن کاربر: احتمال آنکه کاربران اپلیکیشنهای موبایل مجددا از اپلیکیشنهای خود استفاده کنند بیشتر از احتمال مراجعهی مجدد به یک وبسایت است. وب اپلیکیشنهای پیش رونده با استفاده از ویژگیهایی نظیر اعلانهای سمت سرور (Push Notification)، این ضعف را جبران کردهاند.
قابل نصب: وب اپلیکیشنهای پیش رونده را میتوان همانند اپلیکیشنهای بومی نصب و آیکون آنها را به صفحهی خانگی و حتی کشوی اپلیکیشنها اضافه کرد؛ با این تفاوت که دسترسی به آنها بینیاز از دردسرهای جستجو در فروشگاههای اپلیکیشن است. این ویژگی استفاده از آنها را به شدت آسان میکند.
بهروز بودن: در حالی که اپلیکیشنهای بومی نیازمند بهروزرسانی از طریق فروشگاههای نرمافزاری هستند، وب اپلیکیشنهای پیش رونده به لطف فرآیند بهروزرسانی سرویس ورکر، همیشه به آخرین نسخه، بهروز هستند و هنگامی که محتوای جدید منتشر شود و کاربر به اینترنت متصل باشد، آن محتوا بلافاصله در دسترس کاربر قرار میگیرد.
ایمن: از آنجایی که وب اپلیکیشنهای پیش رونده در بستر HTTPS قرار دارند، از مخاطرات امنیتی در امان هستند.
وب اپلیکیشنهای پیش رونده از چه فناوریهایی استفاده میکنند
رشد برخی از فناوریهای جدید وب در سالهای اخیر، به توسعهی وب اپلیکیشنهای پیش رونده کمک زیادی کرده است. در اینجا بهصورت مختصر به شرح برخی از مهمترین فناوریهای بهکار رفته در وب اپلیکیشنهای پیش رونده میپردازیم.
اعلانهای سمت سرور (Push Notification)
این نوع اعلانها که به صورت تحتالفظی به «اطلاعرسانی از طریق فشار» ترجمه میشوند؛ در واقع نوعی اعلان است که از سمت سرور یا اپلیکیشن به سمت کاربر ارسال میشود و به وی امکان میدهد از بهروزرسانیهای وبسایتهای مورد علاقهی خود به موقع مطلع شود. حتما برای شما هم پیش آمده است که پس از بازدید از یک وبسایت، پیغامی کوچک زیر نوار آدرس مشاهده کردهاید که از شما درخواست میکند اعلانهای سمت سرور را فعال کنید. این ویژگی به صاحبان وبسایت امکان میدهد تا با مخاطبان و کاربران در ارتباط مداوم باشند و آنها را از آخرین تغییرات خود باخبر کنند. وباپلیکیشنهای پیش رونده با بهرهگیری از این قابلیت میتوانند همانند اپلیکیشنهای بومی کاربر را از تغییرات برنامه مطلع کنند. ویژگی مثبت اعلانهای سمت سرور این است که امکان نمایش آنها حتی در صورت بسته بودن مرورگر نیز همچنان وجود دارد. رابط برنامهنویسی اعلانهای سمت سرور در حال حاضر توسط اکثر مرورگرها از جمله کروم، فایرفاکس اوپرا، اج و مرورگر سامسونگ پشتیبانی میشود.
سرویس ورکرها
اپلیکیشنهای بومی موبایل به بهای اشغال حافظهی داخلی و فقدان بهروزرسانی لحظهای، عملکردی بینقص و سریع ارائه میدهند. در طرف مقابل، وب اپلیکشنهای سنتی نیز از مشکلات قابل توجهی نظیر فقدان قابلیت اجرای کامپایل در کنار وابستگی به اتصال غیرپایدار و بالقوه ضعیف اینترنت رنج میبرند. سرویس ورکرها قصد دارند ویژگیهای مثبت این دو گروه از اپلیکیشنها را با یکدیگر ادغام کنند و در قالب وب اپلیکیشنهای پیش رونده ارائه دهند. سرویس ورکر از نظر فنی اسکریپتی است که مروگر آن را به صورت مجزا از صفحهی وب در پسزمینه اجرا میکند و قابلیتهایی را که نیازمند صفحهی وب یا تعامل کاربر نیستند، نظیر اعلانهای سمت سرور و همگامسازی پسزمینه را امکانپذیر میکند.
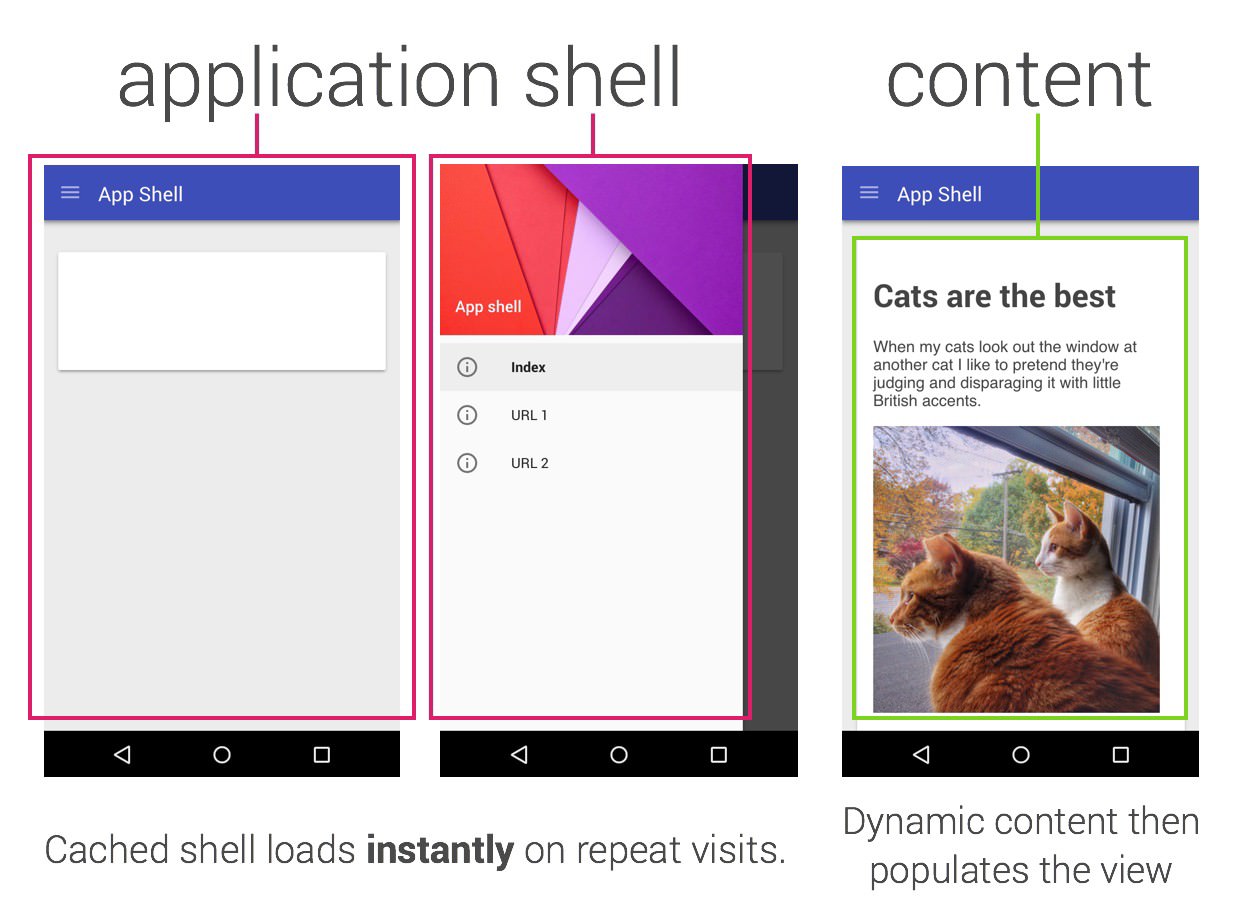
معماری پوسته اپلیکیشن
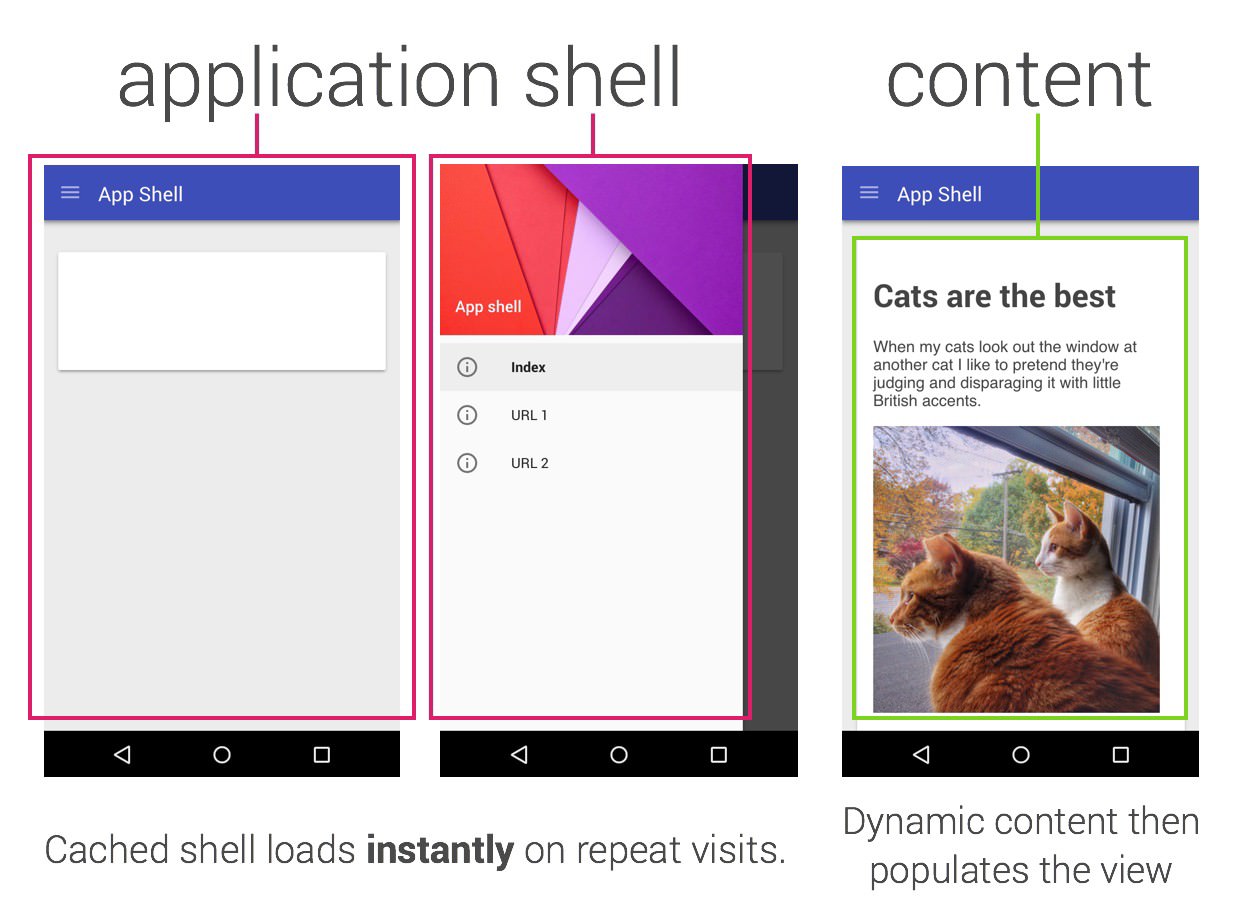
برخی از وب اپلیکیشنهای پیش رونده از یک رویکرد معماری به نام الگوی پوستهی اپلیکیشن استفاده میکنند. سرویس ورکرها به منظور بارگذاری سریع، رابط کاربری اولیه یا پوستهی طراحی اپلیکیشن را درون خود ذخیره میکنند. این پوسته، یک چارچوب ثابت اولیه، یک لایه یا معماری را فراهم میکند که محتوا میتواند به طور مداوم و به صورت پویا درون آن بارگذاری شود. این ویژگی، در نهایت به کاربران امکان میدهد تا فارغ از نوع اتصال اینترنت و سرعت آن، از اپلیکیشن استفاده کنند. از نظر فنی، این پوسته یک بستهی کد است که به صورت محلی در کش مرورگر دستگاه ذخیره میشود.

وضعیت پشتیبانی از وب اپلیکیشنهای پیش رونده
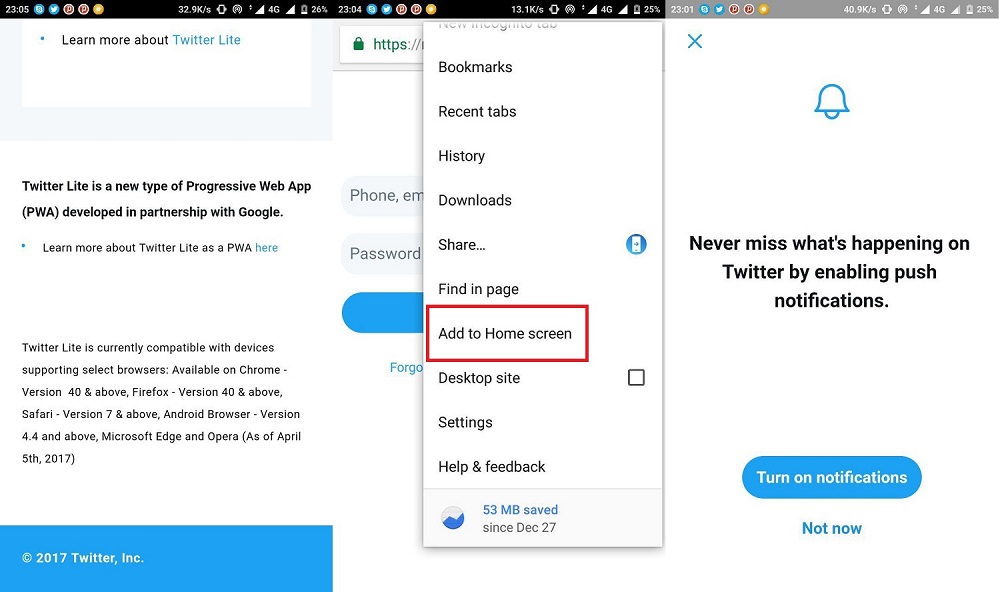
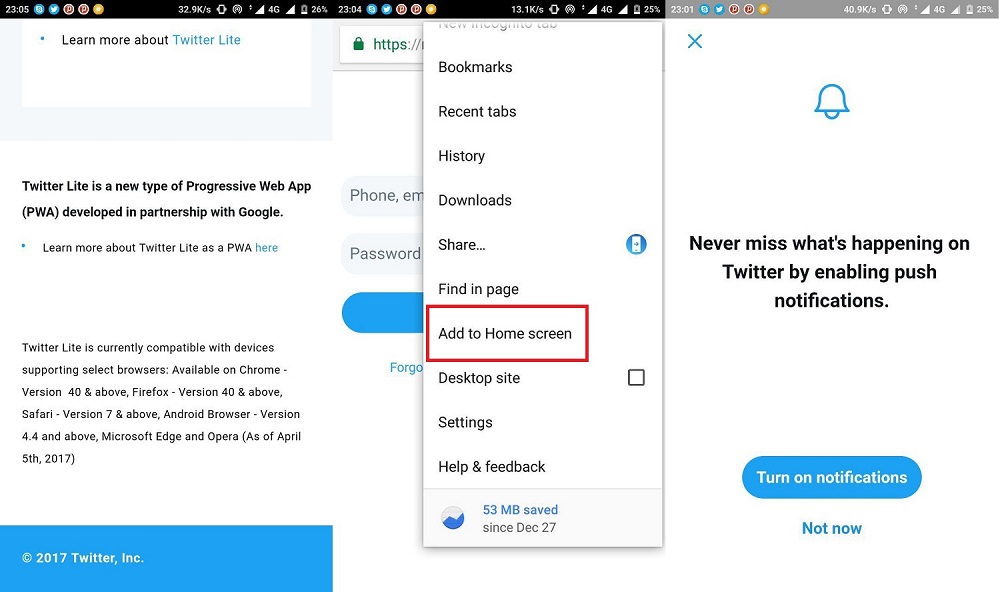
در حال حاضر، امکان استفاده از وب اپلیکیشنهای پیش رونده در سیستمعاملهای اندروید و ویندوز وجود دارد. سیستمعامل گوگل در حال حاضر با وب اپلیکیشنهای پیش رونده همانند اپلیکیشنهای بومی رفتار میکند و امکان نصب آنها را از طریق مرورگر کروم فراهم کرده است. هرچند تعداد این اپلیکیشنها هنوز در مقایسه با اپلیکیشنهای بومی اندک است؛ اما هماکنون میتوانید برخی از آنها را با استفاده از مرور کروم در گوشی اندرویدی یا کامپیوتر ویندوزی خود امتحان کنید. یک نمونهی خوب از وب اپلیکیشنهای پیش رونده نسخهی تحت وب پیامرسان تلگرام است که برای دسترسی به آن باید به نشانی web.telegram.org مراجعه کنید، در صورتی که از کروم استفاده کنید، میتواند با لمس گزینهی Add to Homescreen در مرورگر، نسخهی تحت وب تلگرام را به صفحهی خانگی گوشی یا دسکتاپ کامپیوتر خود اضافه کنید. در این حالت، در استفادههای بعدی از این پیامرسان دیگر نیازی به مراجعهی مجدد به مرورگر نخواهید داشت. یکی دیگر از وب اپلیکیشنهای مطرح، اپلیکیشن توییتر لایت است که در واقع نسخهی سبک اپلیکیشن این شبکهی اجتماعی محسوب میشود و بر پایهی فناوریهای مدرن وب توسعه داده شده است. توییتر لایت هم در اندروید و هم ویندوز قابل دسترسی و نصب همانند یک اپلیکیشن بومی است. برای استفاده از این اپلیکیشن و کسب اطلاعات بیشتر دربارهی آن میتوانید به نشانی lite.twitter.com مراجعه کنید. گوگل علاوه بر اندروید، قصد پشتیبانی از وب اپلیکیشنهای پیش رونده در سیستمعامل دسکتاپ خود را نیز دارد. براساس گزارشها، این شرکت پشتیبانی از اپلیکیشنهای وب استور کروم را تا نیمهی سال جاری میلادی به طور کامل قطع و آنها را با وب اپلیکیشنهای پیش رونده جایگزین خواهد کرد.

علاوه بر گوگل، مایکروسافت نیز قدمهای بزرگی برای پشتیبانی از وب اپلیکیشنهای پیش رونده برداشته است. مایکروسافت در ابتدا برای تبدیل اپلیکیشنهای وب به ویندوز، همانند گوگل اقدام به توسعهی برنامهای به نام «پروژهی وستمینستر» کرده بود؛ اما پس از مدتی این پروژهی خود را با وب اپلیکیشنهای پیش رونده گوگل پیوند داد. در حال حاضر، هر دو شرکت از استاندارهای مشابه برای وب اپلیکیشنهای پیش رونده پیروی میکنند. سرویس ورکرها به همراه آخرین نسخهی ویندوز معرفی شدند و این سیستمعامل (نهتنها مرورگر اج، بلکه کل سیستمعامل) بهزودی و با انتشار بهروزرسانی رداستون 4 در ماه آوریل پیشرو از وباپلیکیشنهای پیش رونده همانند اپلیکیشنهای بومی ویندوز پشتیبانی خواهد کرد. وب اپلیکیشنهای پیش رونده در ویندوز از قابلیتهای پلتفرم ویندوز یونیورسال نظیر یکپارچگی کورتانا، اعلانها و کاشیهای زنده نیز بهرهمند میشوند و از طریق استور مایکروسافت توزیع خواهند شد. علاوه بر این، همانند اندروید، امکان تمایز آنها با اپلیکیشنهای بومی وجود خواهد داشت.
از آنجایی که ویندوز 10 با وب اپلیکیشنهای پیش رونده همانند اپلیکیشنهای بومی رفتار خواهد کرد، احتمال میرود که دستگاه موبایل تاشوی مایکروسافت که مدتها شایعات آن بر سر زبانها است و تمام دیگر دستگاههای ویندوزی که سیستمعامل «ویندوز کور اس» را اجرا خواهند کرد، از مزایای وب اپلیکیشنهای پیش رونده، به خصوص تطبیقپذیری آنها با هر نوع اندازهی نمایشگر بهرهمند شوند. این مسئله میتواند نقطه ضعف سیستمعامل مایکروسافت در کمبود نرمافزار را جبران کند و برخلاف ویندوز موبایل، سرنوشت متفاوتی را برای دستگاه موبایل بعدی ردموندیها رقم بزند.
کوپرتینونشینها معمولا دیرتر از باقی شرکتها از برخی از فناوریهای جدید استقبال میکنند و حتی برخی منتقدان مدعی شدهاند که این شرکت هرگز از وب اپلیکیشنهای پیش رونده پشتیبانی نخواهد کرد. اما، اخیرا گمانهزنیهایی مبنی بر پشتیبانی اپل از وب اپلیکیشنهای پیش رونده مطرح شده است. با این حال، اگر این شرکت چنین تصمیمی بگیرد، احتمال میرود بدون همکاری با مایکروسافت و گوگل بر سر استاندارهای مشترک این کار را انجام دهد.
انتظار میرود در سال پیشروی میلادی شاهد رشد وب اپلیکیشنهای پیش رونده و توجه بیش از پیش شرکتها به آنها باشیم. به احتمال فراوان هر سه شرکت نامبرده در رویدادهای اختصاصی خود (کنفرانس بیلد مایکروسافت، کنفرانس I/O گوگل و کنفرانس جهانی توسعهدهندگان اپل) از برنامههای آتی خود برای وب اپلیکیشنهای پیش رونده رونمایی کنند.
جمعبندی
وب اپلیکیشنهای پیش رونده هنوز در دوران اولیهی تکامل بهسر میبرند و برای محکم کردن جای پای خود راه درازی در پیش دارند. آنها جایگزین اپلیکیشنهای بومی نخواهند شد؛ با این حال از ظرفیت فوقالعادهای برای تکامل نحوهی توسعه و استفاده از اپلیکیشنهای امروزی برخوردارند و میزان نفوذ و همهگیری آنها به استقبال توسعهدهندگان و البته کاربران بستگی دارد. در مجموع برای قضاوت در مورد آیندهی آنها هنوز کمی زود است؛ اما در سال پیشرو حتما خبرهای بیشتری از آنها خواهیم شنید.
سایت منبع