Flexbox یک روش طرح بندی یک بعدی برای قرار دادن آیتم ها در سطر یا ستون است. آیتم هایی انعطاف پذیر برای پر کردن فضای اضافی و کوچک برای تناسب در فضاهای کوچکتر. این مقاله تمام اصول را توضیح می دهد.
پیش نیازها: مبانی HTML (مطالعه HTML) و چگونگی کار با CSS (مطالعه CSS).
هدف: یادگیری نحوه استفاده از سیستم Flexbox برای ایجاد طرح بندی در طراحی وب سایت.
چرا Flexbox ؟
برای مدت زمان طولانی، تنها ابزار قابل اعتماد و سازگار با مرورگر های موجود CSS بود که شامل چیزهایی مانند floats و positions بود. استفاده از آن ها خوب است اما در بعضی موارد آنها نیز محدود و خسته کننده هستند.

الزامات طرح بندی زیر ساده است که همیشه راحت و انعطاف پذیر بوده و طراحان با چنین ابزارهایی در طراحی وب سایت دست و پنجه نرم می کنند:
- یک بلاک به صورت عمودی درون بلاک مادر خود قرار می گیرد.
- ساختن همه بچه های یک کانتینر به همان اندازه عرض/ ارتفاع، بدون در نظر گرفتن این که چقدر عرض / ارتفاع در دسترس است.
- ساخت تمام ستون ها در طرح بندی ستون های چندگانه، حتی اگر دارای محتوا متفاوت باشند، همان ارتفاع را می پذیرند.
- همانطور که در بخش های بعدی مشاهده خواهید کرد، flexbox باعث می شود بسیاری از وظایف طرح بسیار ساده تر شود.
یک مثال ساده از Flexbox
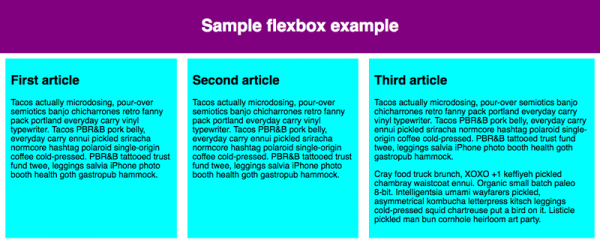
در این مقاله ما قصد داریم شما را از طریق یک سری تمرینات نسبت به درک چگونگی کارکرد flexbox آشنا نماییم. برای شروع، شما باید یک کپی از اولین فایل استارت خود مثلا flexbox0.html در github خود را بسازید. حال آن را در یک مرورگر مدرن (مانند فایرفاکس یا کروم) بارگذاری کنید و نگاهی به کد ها در ویرایشگر خود داشته باشید.
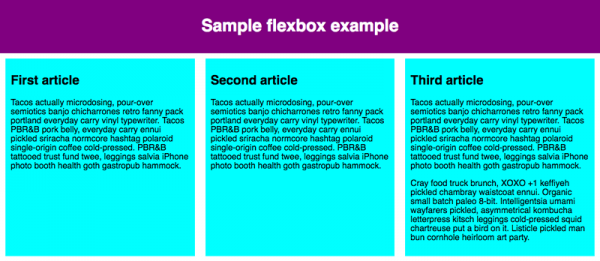
خواهید دید که ما دارای یک عنصر <header> با عنوانی در داخل آن هستیم و عنصر <section> حاوی سه تگ <article> است. ما قصد داریم از این ها برای ایجاد طرح سه ستونه نسبتا استانداردی استفاده کنیم.

مشخص کردن عناصر Flexbox
برای شروع، ما باید انتخاب کنیم که کدام عناصر باید در Flexbox قرار داده شوند. برای انجام این کار، مقدار خاصی از display را برای عناصر والد عنصری که قصد کار روی آن را دارید، تنظیم کنید. در این مورد ما می خواهیم عناصر <article> را بگذاریم، بنابراین ما آن را در <section> قرار می دهیم (که یک کانتینر انعطاف پذیر می شود):
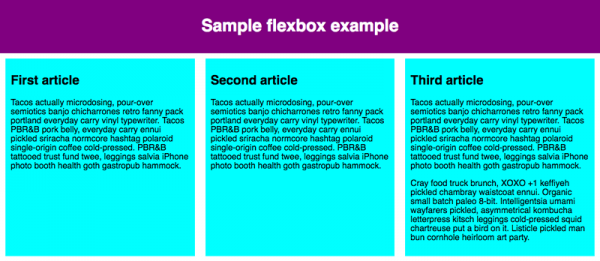
 نتیجه مانند زیر است:
نتیجه مانند زیر است:

بنابراین همه چیزی را که برای طراحی وب سایت نیاز داریم به دست خواهیم آورد. ایجاد ستون هایی با ابعاد و سایز یکسان. این به این دلیل است که مقادیر پیش فرض برای آیتم های انعطاف پذیر (فرزندان کانتینر انحصاری) برای حل مشکلات رایج مثل این تنظیم شده است. بعدا بیشتر در مورد آن ها خواهیم گفت.
نکته: همچنین شما می توانید یک مقدار display را برای inline-flex ها تنظیم کنید تا انعطاف پذیر شوند.
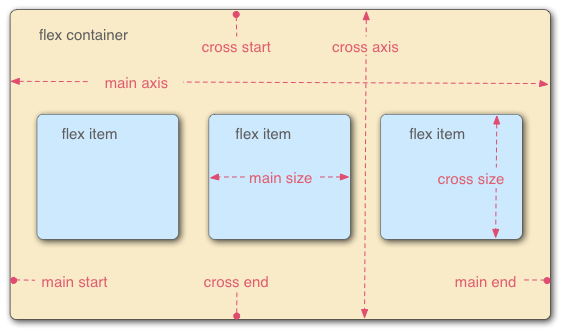
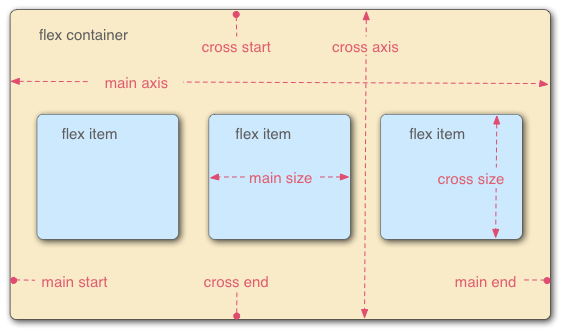
هنگامی که عناصر در FlexBox قرار می گیرند، آنها در امتداد دو محور خواهند بود:

محور اصلی محوری در حال حرکت در جهت آیتم های FlexBox است (به عنوان مثال ردیف های در عرض صفحه یا ستون ها در طول صفحه). شروع و پایان این محور، شروع و پایان اصلی است.
محور متقاطع، محوری است که عمود بر مسیر قرار گرفته است که آیتم های FlexBox در آن قرار داده شده است. شروع و پایان این محور، شروع و پایان متقابل است.
عنصر والدی که نمایش داده شده است: Flex آن را تنظیم می کند ( مانند <section> در مثال بالا)، که flex container نامیده می شود.
آیتم هایی که در FlexBox های درون یک flex container قرار می گیرند، flex container (عناصر <article> در مثال ما) هستند.
این اصطلاح را در ذهن داشته باشید که در بخش های بعدی بیشتر از آن می شنوید.
ستون یا ردیف؟
Flexbox یک خاصیت جدیدی به نام flex-direction را فرآهم آورده است که مشخص می کند که کدام مسیر در محور اصلی قرار دارد (فرزندان درون FlexBox در کدام مسیر قرار گرفته اند.) به طور پیش فرض آنها را در یک ردیف در جهت زبان پیش فرض مرورگر شما (در سمت راست به چپ در مرورگر فارسی) کار می کنند.
سعی کنید کد زیر را به قوانین سکشن های خود اضافه کنید:
;flex-direction: column
شما همچنین می توانید با استفاده از مقادیر column-reverse و row-reverse آیتم های FlexBox را در جهات معکوس نیز قرار بدهید.
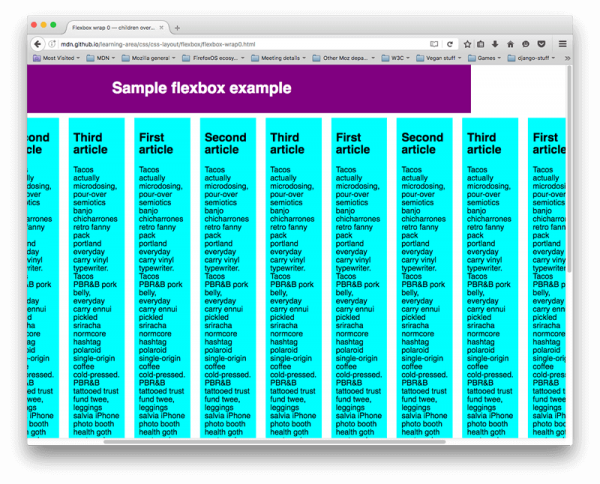
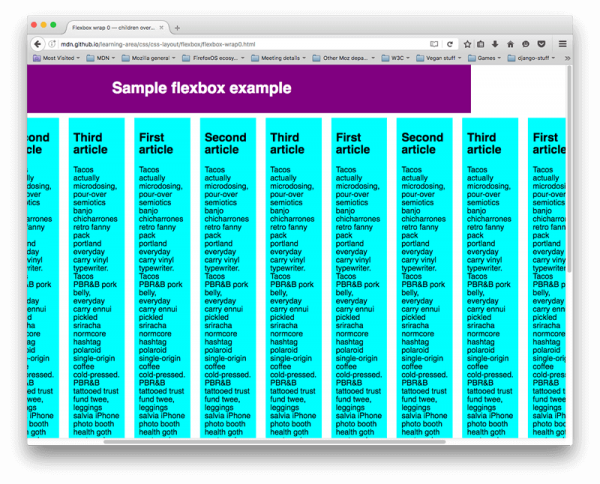
زمانی رخ که شما مقدار مشخصی از عرض یا ارتفاع را در طرح خود داشته باشید، در نهایت ظرفیت فرزندان flexbox شما سرازیر خواهد شد و طرح را خراب می کند. نگاهی به مثال flexbox-wrap0.html خود بیاندازید و سعی کنید آن را به صورت زنده ببینید:
 در اینجا می بینیم که فرزندان از کانتینر خود خارج می شوند. یکی از راه هایی که می توانید این را حل کنید این است که کد زیر را به بخش مربوطه اضافه کنید:
در اینجا می بینیم که فرزندان از کانتینر خود خارج می شوند. یکی از راه هایی که می توانید این را حل کنید این است که کد زیر را به بخش مربوطه اضافه کنید:
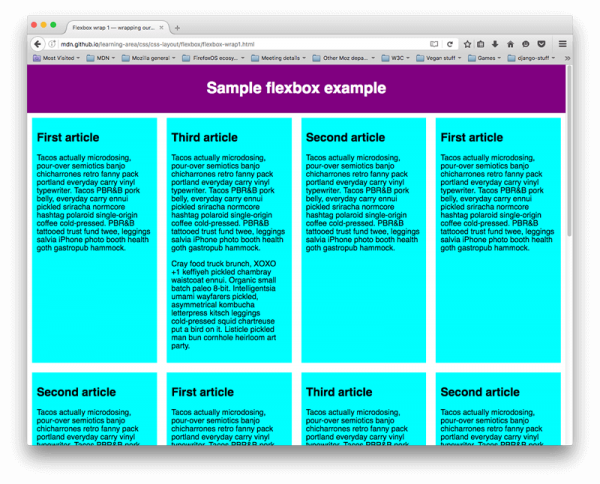
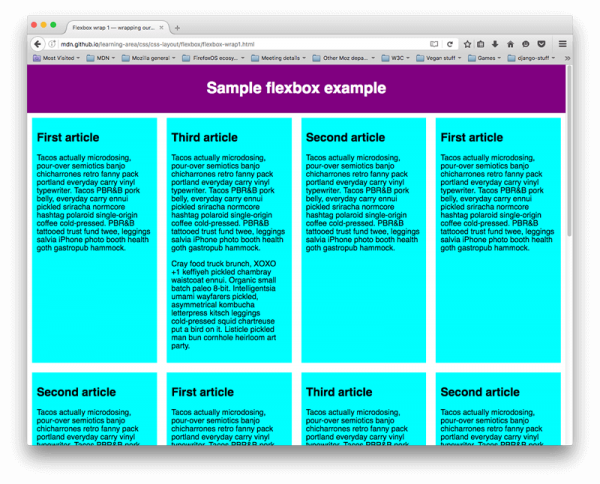
;flex-wrap: wrap
حال نتیجه وب سایت به صورت زیر خواهد شد:

سایز آیتم های FlexBox
اکنون به اولین مثال بازخواهیم گشت و نگاهی به چگونگی کنترل فضا برای آیتم های FlexBox می پردازیم. فایل خود را از flexbox0.html کپی کنید یا یک نسخه از flexbox1.html را به عنوان یک نقطه شروع جدید در نظر بگیرید.
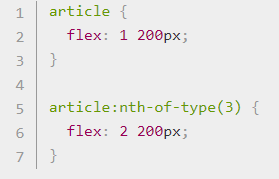
ابتدا، کد زیر را به پایین CSS اضافه کنید:

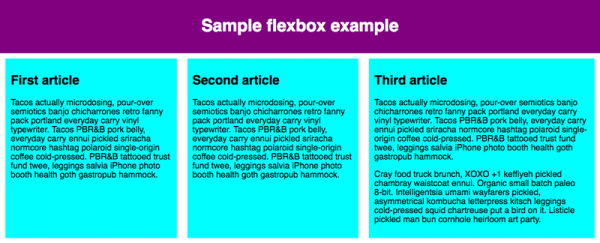
این مقداری نسبی و بدون واحد است که تعیین می کند که چقدر از فضای موجود در محدوده اصلی هر یک از آیتم های FlexBox را در بر می گیرد. در این مورد، ما هر عنصر <article> را مقدار 1 می دهیم، به این معنی که همه آنها مقدار مساوی از فضای سمت چپ را پس از چیزهایی مانند padding و margin خواهند داشت.
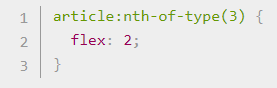
اکنون کد های زیر را اضافه کنید:

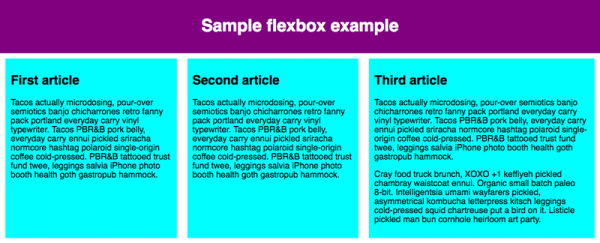
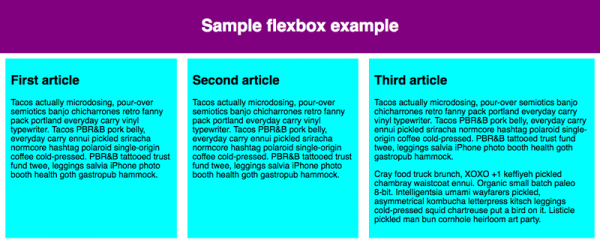
در حال حاضر زمانی که شما به روزرسانی می کنید، خواهید دید که سومین <article> دو برابر بیشتر از عرض در دسترس سایر آیتم ها دارد. دو آیتم اول FlexBox، هر کدام از آنها یک چهارم برابر فضای موجود کل را دارند. سومین آیتم دارای دو واحد است، بنابراین 2/4 فضای موجود را دارد.
شما همچنین می توانید با استفاده از کد زیر مقدار حداقل اندازه در داخل FlexBox ها را نیز مشخص کنید:

این اساسا این موضوع را بیان می کند: "هر آیتم FlexBox در اولین بار 200 پیکسل از فضای موجود به آن داده می شود. بعد از آن، بقیه فضای موجود بر اساس واحد های نسبت به هم تقسیم می شوند. این را امتحان کنید و طراوت و تفاوت در نحوه اشتراک فضا را ببینید.

سازگاری با مرورگر ها
پشتیبانی Flexbox در اکثر مرورگرهای جدید مانند Firefox، Chrome، Opera، Microsoft Edge و IE 11، نسخه های جدیدتر Android / iOS و غیره انجام می شود. با این حال، باید بدانید که مرورگرهای قدیمی نیز هنوز هستند که استفاده می شوند و طراحی سایت با Flexbox را پشتیبانی نمی کنند.
با این حال اگر شما در حال استفاده از flexbox در یک وب سایت واقعی هستید، باید تست کنید و اطمینان حاصل کنید که تجربه کاربری شما همچنان در مرورگرهای بسیاری قابل قبول باشد.
مشخصات Flexbox کمی پیچیده تر از برخی از ویژگی های CSS است. به عنوان مثال، اگر یک مرورگر یک سایه CSS را از دست بدهد، احتمالا هنوز سایت قابل استفاده است. با این حال ویژگی های flexbox این را پشتیبانی نمی کنند و احتمالا یک طرح را به صورت کامل خراب و آن را غیر قابل استفاده می کنند.
برگرفته از سایت developer.mozilla.org


 نتیجه مانند زیر است:
نتیجه مانند زیر است: