5 استراتژی سئو در طراحی سایت های پزشکی
هنگامی که مردم اصطلاح "سئو" را می شنوند، بلافاصله ذهن آن ها به ساختن لینک و تجزیه و تحلیل مشغول می شود. این موضوع تا حدی درست است اما بهینه سازی و سئو مدرن وب سایت ها فقط همین موارد را شامل نمی شود. امروزه محتوا و رسانه های اجتماعی نقش مهمی را در سئو سایت ها ایفا می کنند. این عناصر بازاریابی اینترنتی در وب سایت های پزشکی می توانند لینک های با کیفیت بالا ایجاد کرده و در نتیجه بهبود وضعیت سئو سایت شما را در پی داشته باشند. در ادامه به بررسی تکنیک ها و استراتژی های سئو در طراحی سایت پزشکی می پردازیم:
تجزیه و تحلیل رقبا
هدف از این استراتژی این است که بهترین شیوه های بازاریابی آنلاین رقبا خود را پیدا کنید و سپس آنها را بهبود بخشید و به وب سایت خود اختصاص دهید. به یاد داشته باشید، تجزیه و تحلیل رقبا مشابه کپی کردن نیست. وقتی استراتژی شخص دیگری را کپی می کنید، هیچ چیز در مورد آن تغییر نمی کند. این یک حرکت ضعیف در سئو (بدون اشاره به غیر اخلاقی بودن آن) است که زمان و سرمایه شما را از بین می برد.
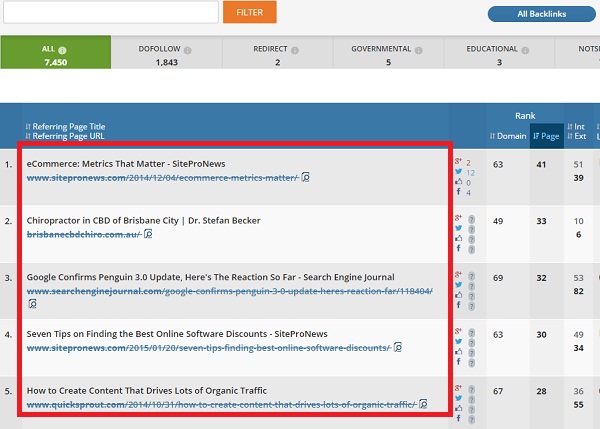
تجزیه و تحلیل هوشمندانه رقبا شما با استفاده از با استفاده از ابزار هایی مانند Ahrefs انجام می شود. این ابزار به شما اجازه می دهد تا منابع را در جایی که رقیب سایت پزشکی شما لینک سازی کرده است را مشاهده و آنالیز کنید. گوگل از این به عنوان یک عامل مهم در تعیین رتبه برای یک وب سایت استفاده می کند. ابتدا به تجزیه و تحلیل نوع لینک های رقیب خود بپردازید و سپس تعیین کنید که آنها بیشتر از دایرکتوری ها، وبلاگ ها و یا تبلیغات استفاده می کنند؟

با استفاده از این داده ها شما می توانید راه ها و تکنیک های مورد نظر خود را پیدا کنید. به عنوان مثال، اگر متوجه شدید که شرکت رقیب شما دارای درصد خوبی از لینک ها از وبلاگ ها است، می توانید از طریق وبلاگ ها برای پیشرفت وب سایت خود استفاده کنید.
به دست آوردن لینک های با کیفیت
توجه داشته باشید که ما گفتیم "به دست آوردن"، نه ساختن. به همین دلیل است که امروزه جستجوگر ها ارزش لینک های غیر طبیعی یا غیر واقعی را کاهش می دهند. الگوریتم های موتور جستجو پیچیده تر از سال های گذشته شده اند و اگر شما دقت نکنید و یا وب سایت پزشکی خود را در اختیار شرکت های سئو سیاه و سفید ارائه دهید، ممکن است لینک های نامناسب دریافت کنید که می تواند مجازات های سنگین گوگل را برای سایت شما به دنبال داشته باشد که نتیجه آن نابود شدن وب سایت شما می باشد.
مردم عاشق داستان هایی هستند که می توانند به آن ارتباط داشته باشند، مخصوصا زمانی که به سلامتی مربوط باشد. بنابراین به بازدید کنندگان وب سایت خود پیشنهاد دهید که از مطالب وب سایت پزشکی شما می توانند به راحتی در زندگی روزمره خود استفاده نمایند.
بهینه سازی صفحات
در این جنبه فنی بیشتر ممکن است به کمک توسعه دهنده وب یا متخصص بازاریابی دیجیتال نیاز داشته باشید. اساسا این مورد شامل بهبود ساختار وب سایت شما می شود تا کاربر و موتور های جستجو آن را دوست داشته باشند. برخی از بهترین شیوه ها عبارتند از:
- به کار بردن URL های کوتاه.
- اضافه کردن توصیف متا منحصر به فرد و متا عناوین به هر صفحه وب.
- استفاده از کلمات کلیدی و با معنا در محتوای شما.
- استفاده از تگ های H برای تعویض عناوین.
- استفاده از دکمه های رسانه های اجتماعی مانند اینستاگرام و غیره.
- لینک دادن صفحات مربوطه وب سایت به یکدیگر
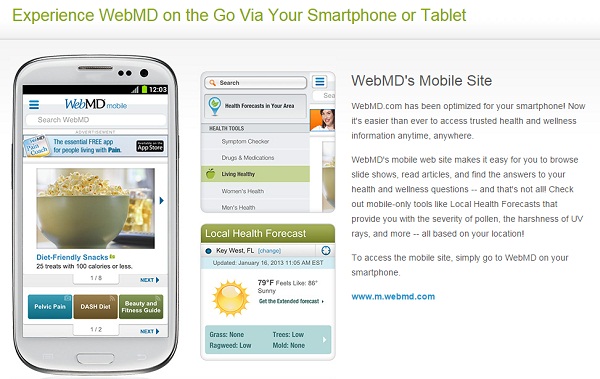
موبایل پسند بودن وب سایت

در حالی که موبایل پسند بودن وب سایت برای اغلب سایت های فروشگاهی مهم است اما این موضوع در طراحی سایت های پزشکی نیز حائز اهمیت می باشد. دستگاه های موبایل امروزه بخش بزرگی از زندگی ما هستند و یکی از عوامل مهم و حیاتی که الگورتم های گوگل توجه ویژه ای به آن دارند، موبایل پسند بودن وب سایت می باشد. در نتیجه اطمینان یافتن از واکنش گرا بودن وب سایت شما می تواند تاثیر مهمی در رتبه بندی سایت پزشکی شما داشته باشد.
تست و آنالیز وضعیت سئو
بهینه سازی موتور های جستجو بدون تست و آنالیز مکرر کامل نخواهد شد. استفاده از ابزار های رایگان مانند Google Analytics و ابزار وب مستر به شما کمک می کند تا به نتایج حاصل از تلاش های خود پی ببرید. برای پی بردن به این نتایج می توانید سوال های زیر را از خود بپرسید:
- ترافیک (آیا بازدید کنندگان وب سایت را از دست داده اید یا به دست آورده اید؟)
- میزان بازدهی (آیا بازدید کنندگان توانسته اند آنچه را که در وب سایت شما جستجو می کردند پیدا کنند؟)
- تبدیل (چند نفر در سایت شما یک عمل را به صورت کامل انجام دادند؟)
- نرخ خروج (کاربران چگونه به بازدید از سایت شما پایان می دهند؟)
به یاد داشته باشید که این استراتژی ها برای نتایج دراز مدت طراحی شده اند بنابراین ممکن است تغییرات واضحی را در چند هفته اول مشاهده نکنید. با استفاده از استراتژی های درست سئو سایت های پزشکی، همه مراکز درمانی و بهداشتی می توانند از مزیت های آن بهره مند شوند.
ترجمه از سایت kunocreative