از کدام تکنولوژی برای طراحی سایت فروشگاهی استفاده کنیم؟
امروزه طراحی سایت فروشگاهی به یکی از مهمترین روش های کسب و کار اینترنتی تبدیل شده است. اما طراحی فروشگاه اینترنتی باعث به وجود آمدن سوالاتی در ذهن همه می شود. چه کسی می تواند وب سایت فروشگاه من را راه اندازی کند؟ چگونه می توانم محصولاتم را در فروشگاه اینترنتی به فروش برسانم و تراکنش ها به چه صورتی انجام پذیر هستند؟
مانند همه کارها نیاز به برنامه ریزی مناسب، بحث، و ایجاد طرح پشتیبان گیری است. قبل از شروع، شما باید به فکر کردن و لیست کردن تمام جنبه های کسب و کار آنلاین خود باشید. طرح کسب و کار الکترونیکی خود را بنویسید. برنامه های تجارت الکترونیک با اهداف وب سایت شروع می شود. چه کسی مخاطب مورد نظر شما خواهد بود؟ چه نوع محصولات و خدماتی ارائه می دهید. چقدر زمان و پول نیاز دارید؟ پرداخت ها و حمل و نقل به چه صورتی خواهد بود؟
فرآیند طراحی سایت فروشگاهی
تکنولوژی های زیادی برای طراحی و مدیریت فروشگاه های اینترنتی وجود دارند. هر دو تکنولوژی سخت افزاری و نرم افزاری باید در طراحی سایت فروشگاه شما مورد توجه قرار گیرند.
انتخاب وب سرور
یک وب سرور برای میزبانی فروشگاه اینترنتی شما استفاده می شود. تمام فایل های HTML، جاوا اسکریپت، فایل های PHP، پایگاه های داده، فایل های رسانه ای که کل وب سایت را تشکیل می دهند بر روی این سرور ذخیره می شوند. سرور بر روی سیستم عامل ویندوز یا لینوکس اجرا می شود. مدیریت وب سرور یک کار بسیار خاص است. شرکت های طراحی سایت، وب سایت شما را در وب سرور خود میزبانی می کنند و یا یک شرکت میزبانی را برای ارائه فضای وب سرور انتخاب می کنند.
نرم افزار سرور
هنگامی که کاربر یک وب سایت را در مرورگر وب بازدید می کند، وب سرور می داند که مشتری درخواست برخی اطلاعات خاص را می کند. بنابراین این درخواست را پردازش می کند و فایل های صحیح را به مشتری می دهد. سپس مرورگر وب این فایل ها را به کاربر نمایش می دهد.
انواع مختلفی از نرم افزارهای سرور وجود دارند، از جمله نرم افزار کاربردی، پایگاه داده، نرم افزار سرور فایل و نرم افزار محاسبات ابری. نرم افزار محبوب وب سرور شامل آپاچی و ویندوز IIS است. نرم افزار سرور می تواند بر روی یک سرور فیزیکی یا یک سرور مجازی استفاده شود.
ابزارهای وب
ابزار های وب برای طراحی ظاهر وب سایت مورد استفاده قرار می گیرند. آنها از ویرایشگرهای متنی HTML (مانند Notepad ++) و ابزارهای گرافیکی پیچیده تر و CMS (سیستم مدیریت محتوا) با چارچوب های ساخته شده و ابزارهای اشکال زدگی متنوع استفاده می کنند. یکی دیگر از ابزارهای وب Visual Studio است که می تواند برای طراحی سایت هایی که پایگاه داده های یکپارچه در آن قرار دارند، استفاده شود.
سیستم پایگاه داده
پایگاه داده بک بخش جدا ناپذیر از یک وب سایت فروشگاهی است. پایگاه داده برای ذخیره اطلاعات در مورد محصولات و خدمات وب سایت مانند قیمت گذاری، توضیحات، تصویر، جزئیات و فروش استفاده می شود. علاوه بر این، جزئیات مشتریان نیز در پایگاه داده ذخیره می شود. لازم است برنامه ریزی وب سایت را به طور ایمن به پایگاه داده متصل کنید تا همه سفارشات به درستی پردازش شوند. فن آوری هایی مانند PHP و MySQL مسیر ارتباطی بین وب سایت و DBMS (سیستم مدیریت پایگاه داده) است.
شبکه
TCP (پروتکل کنترل انتقال) و IP (پروتکل اینترنت) تعریف می کنند که چگونه کامپیوترها باید از طریق اینترنت با یکدیگر ارتباط برقرار کنند و چگونه اطلاعات را به اشتراک بگذارند. از معروف ترین پروتکل های TCP / IP می توان به HTTPS، HTTP و FTP اشاره داشت. ما از این پروتکل ها برای دسترسی به وب سایت استفاده می کنیم و گاهی حتی آن را نمیشناسیم. FTP (پروتکل انتقال فایل) برای دانلود فایل ها از یک مرورگر استفاده می شود.
HTTPS (که "S" برای امنیت نامیده می شود) مسئول برقراری ارتباط امن بین یک سرور و یک مرورگر است.
سازگاری مرورگر
یک مرورگر وب یک برنامه کاربردی است که برای محاسبه، دریافت و نمایش محتوای دریافت شده از سرورهای وب مورد استفاده قرار می گیرد. مرورگرهای وب محبوب شامل موزیلا فایرفاکس، گوگل کروم، اینترنت اکسپلورر و سافاری هستند. توسعه دهندگان وب و آژانس های توسعه وب، وب سایت را در مرورگر های مختلف بررسی می کنند تا قبل از راه اندازی وب سایت، در چندین مرورگر و در چندین دستگاه و صفحه نمایش تست شود.
نکته: برای تجزیه و تحلیل ترافیک وب سایت، از ابزارهایی مانند Google Analytics استفاده کنید تا متوجه شوید کدام مرورگر محبوب تر است و مردم بیشتر از آن استفاده می کنند.
پورت ها
پورت ها یک دستگاه را قادر می سازند با یکدیگر از طریق یک آدرس IP متفاوت و منحصر به فرد ارتباط برقرار کنند. یک دستگاه می تواند بیش از یک پورت داشته باشد. پورت 25 (SMTP) معمولا برای ایمیل محفوظ است. این پورت برای انتقال داده ها از سرورهای پست الکترونیکی استفاده می شود. اگر آن پورت مسدود شود هیچ ایمیلی نمی تواند ارسال شود. برخی از پورت های معمول دیگر عبارتند از 80(HTTP), 443 (HTTPS), 21 (FTP), 22 (SSH). فایروال ها اغلب می توانند یک پورت را برای تضمین امنیت سایت و سرور بلاک کنند.
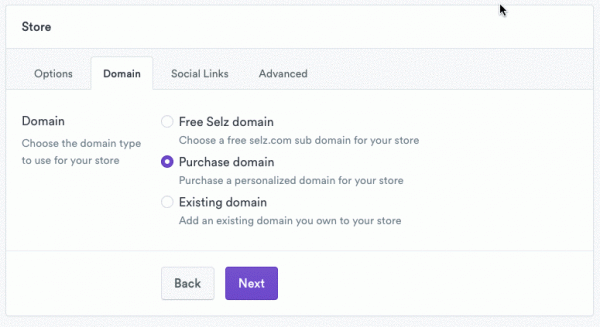
نام دامنه سایت
نام دامنه معمولا مربوط به نام یک شرکت یا برند تجاری خاص است. شرکت های بزرگ معمولا نام دامنه مشخصی دارند. اگر کسب و کار کوچکتری دارید بهتر است نام دامنه را به عنوان نام تجاری خود انتخاب کنید. این به رتبه بندی بهتر سایت شما در موتورهای جستجو کمک می کند. در زیر خلاصه ای از آن چه می تواند به وب سایت شما کمک کند قرار داده ایم:
1: فرانت اند: HTML، CSS، j?vascript، Ajax، JQuery
2: اسکریپت سرور سمت: PHP، ASP
3: سی ام اس: وردپرس + تجارت وو، مگنتو، OpenCart، PrestaShop
4: پایگاه داده: MySQL، MSSQL
نتیجه گیری
لازم است همیشه از منابعی که برای طراحی سایت فروشگاهی مورد استفاده قرار می گیرند، آگاهی داشته باشیم. هنگامی که شما از یک راهنمای کامل برای ساخت فروشگاه اینترنتی خود استفاده می کنید، همه چیز ساده تر و منظم تر می شود و فرآیند توسعه سایت شما را راحت تر می کند.
اگر فکر میکنید نکته ای را جا گذاشته ایم یا سوالی دارید منتظر شنیدن آن ها در کامنت ها هستم.
ترجمه از سایت arpatech